How to edit Wiki
I want to
I want to add a new Karma to my Guy
Please only add Karma which are already Released on the EN Server!
1. Create a new Page:
use this link:
https://mrlove.wiki.gg/wiki/index.php?title=My_new_PAGE&action=edit&redlink=1
Replace: My_new_PAGE with the Title you want for your Page instead and refresh.
For a specific Karma like: Kiro: Beach you should use: Kiro:_Beach instead!
Please pay attention to use the exact Karma name as ingame!
Be careful everything is case sensitive!
Website links use _ instead of space!
2. Load the Karma Template, it's right on top
- R Karma Template
- SR Karma Template
- SSR Karma Template
choose the appropriate one ;)
3. Important to fill out correctly:
|character=
The Character should have the exact character name like: Kiro or Victor or Lucien or Gavin
Be careful everything is case sensitive! Or they respecitve Page won't recognize it!
|id=
The id should be the exact FileName of the already uploaded Front-Picture of the guy!
For example: 3334
The associated File is: File:33340_full.png
Note: that you remove the last 0 on purpose! The 0 represents the front picture, the 1 represents the evolved picture: File:33341_full.png
Most likely the File is already uploaded, just browse this list: Unreleased_Karma_List/Gallery
or this list: Special:UnusedFiles
or this list: Special:NewFiles
If it's not, you should use a number not already used (obviously) and name it in the exact same style. Be carefull to use PNG only, not JPG or JPEG!
4. Preview the Page before really saving it!
5. Go to your guys front page, for example: Kiro
On the top right corner there is Actions in the menu, click: Purge cache
Tada: your uploaded Karma should be automatically among them
I want to add missing Karma Infos or Star Up Materials to my Guy
1. Edit the Karma Page.
2. You see code like this:
|type= is the shooting Type, like: Humor, Innocent, Shy see also: all available Keywords
End result should be something like:
|type=Shy
|obtain= is where you can get the Karma from.
You can shortly write the Event name like: Memory Maze Event
|obtain=Memory Maze Event
or link directly to a specific page:
|obtain=[[Sign In Bonus]]
or even link directly to a sub header of a page (see also: How to link from Page A to Page B)
|obtain=[[Wish Tree#Wish Tree Redeem Store|Wish Tree Redeem Store]]
The Chinese Name is commented out by default:
|chineseName=<!-- Gavin: 白起· Victor: 李泽言· Kiro: 周棋洛· Lucien: 许墨· -->
You can find the whole name on Listless Leech Karma Card Spreadsheet.
So you remove the whole thing and just write instead:
|chineseName=白起·洗白白
If the Karma belongs to Gavin of course ;)
So if you don't know, just leave it empty.
|selectQuote= is the short Message written when you use the Karma in a shooting.
For example for Kiro: Spring Sonata:
|selectQuote=You're the most wonderful miracle...
The numbers for the initial and maxed out Attributes you can find on Listless Leech's spreadsheet or Moonchild's spreadsheet and fill them in:
|level1Decision=255 |level1Creativity=6 |level1Affinity=113 |level1Execution=286 |maxDecision=4776 |maxCreativity=123 |maxAffinity=2121 |maxExecution=5354 |ascendDecision=7793 |ascendCreativity=571 |ascendAffinity=3876 |ascendExecution=12501
For the Star Up Materials, there is code like this:
{{Karma materials|purpose=1st Star Up|materialName=|materialAmount=}}
Write the exact ingame name of the material behind materialName=
Like:
- - so you write:

materialName=Hat - - so you write:

materialName=My Perfume  Memory Stardust - so you write:
Memory Stardust - so you write: materialName=Memory Stardust
Pay attention that everything is case sensitive!
Leave all the code around that as it is and you won't break anything ;)
You can find the list of all known Star-Up Material names here: Star Up Materials
You can find the list of all known Evolve Material names here: Evolve Materials
Write the number of that Material needed behind: materialAmount=
The end result would be something like:
{{Karma materials|purpose=1st Star Up|materialName=My Perfume|materialAmount=12}}
The last part is the Reward section:
|karmaRewards=
{{Karma rewards|rewardNum=1|rewardDesc=|requirement=Obtained Karma}}
{{Karma rewards|rewardNum=2|rewardDesc=|requirement=Star Up: Four Stars}}
{{Karma rewards|rewardNum=3|rewardDesc=|requirement=Evolution}}
It's the Stuff written on the Back of the Karma: what you usually obtain by staring up or evolving the karma, so you have to write the exact ingame description behind |rewardDesc=
The end result should be something like this:
|karmaRewards=
{{Karma rewards|rewardNum=1|rewardDesc=Get Lucien's Phone [Invitation to Daze]|requirement=Obtained Karma}}
{{Karma rewards|rewardNum=2|rewardDesc=Get Lucien's SMS [Peaceful Life]|requirement=Star Up: Four Stars}}
{{Karma rewards|rewardNum=3|rewardDesc=Get Lucien's Phone [Lucky Clover and Rainbow Flower]|requirement=Evolution}}
4. Preview the Page before really saving it!
I want to upload the Evolved Picture of my Guy
1. Go to the Page of your guy and select the Karma.
2. Click on After Evolve there should be a red text:
Click to upload full-sized version (PNG Only, don't change the Destination filename!).
By clicking on it, it will redirect you to the Upload Form and already fill in the Destination filename.
3. Don't change the name, or it won't be recognized.
4. Upload only in PNG Format, not JPG or JPEG.
5. Go back to the Karma Page
On the top right corner there is Actions in the menu, click: Purge cache
Tada: your uploaded Karma should be displayed!
I want to create a Date for my Guy
Please only add Dates which are already Released on the EN Server!
Here is the list of all already created Dates: List of Dates
1. Create a new Page:
use this link:
https://mrlove.wiki.gg/wiki/index.php?title=My_new_PAGE&action=edit&redlink=1
Replace: My_new_PAGE with the Title you want for your Page instead and refresh.
For a specific Date like: Castle Date you should use: Castle_Date instead!
Please pay attention to use the exact Date name as ingame!
Be careful everything is case sensitive!
Website links use _ instead of space!
2. Load the Date Template, it's right on top
3. Important to fill out correctly:
|character=
The Character should have the exact character name like: Kiro or Victor or Lucien or Gavin
Be careful everything is case sensitive! Or they respecitve Page won't recognize it!
|requiredKarma= |featuredKarma=
Here you use the the Title of the Karma you want to be connected with the Date.
For example: Kiro: Blood Pledge
So you write:
|requiredKarma=Kiro: Blood Pledge |featuredKarma=Kiro: Blood Pledge
see Kiro: Blood Pledge and the Date: Castle Date
If there are multiple Karma which can unlock the Date, you simply separate them by comma:
|requiredKarma=Victor: Inspection,Victor: A Beautiful Mind,Victor: Buy |featuredKarma=Victor: Buy
The featured Karma should be only one. It's the prominent one of the higher rarity.
See: Victor: Buy, Victor: Inspection, Victor: A Beautiful Mind and the Date: Date in France
Don't forget to add the youtube video, behind |video=
You can find all recent Date videos on this channel: Mr.Love Wiki Channel
or with permission from u/tapiocayumyum from this channel:
Ren Ren Dates Playlist
or use your own ;)
The end result should be something like this:
|video=<youtube>uGTMDaKEvBM</youtube>
The stuff written between
<youtube></youtube>
is the latter part of the youtube URL. Therefore what's written behind
https://www.youtube.com/watch?v=
4. Optional to fill out:
You can add the Number of required Intimacy to unlock the Date. Simply write the number behind |intimacy=
For example |intimacy=8
For everything text related, you just write normal Text as it's written ingame:
|summary='Even if it is difficult, I will not give up.' It's not just a lead actress's line of an idol drama; I must impress Victor!
Summary is the text shown, when you haven't yet unlocked the Date.
|section1DatingDiary=Mastering French in two months is as inconceivable as going around the world in 80 days in the past.
There are 4 Sections for Dates, that's what's written on the Backside of the Date.
5. Preview the Page before really saving it!
6 Very important, the Dates are ordered! So for them to appear in the proper place - as they're supposed to be read, you have to modify this list: Template: DateOrder/Data
You can find out the correct order the easiest way, by logging in as a guest (it starts another account) and checkout the order of all dates as they're not yet unlocked and perfectly sorted.
7. Go back to the Dates Page
On the top right corner there is Actions in the menu, click: Purge cache
Tada: your uploaded Date should be displayed!
I want to create a Phone Call for my Guy
Here is the list of all already created Calls: List of Phone Calls
1. Create a new Page:
use this link:
https://mrlove.wiki.gg/wiki/index.php?title=My_new_PAGE&action=edit&redlink=1
Replace: My_new_PAGE with the Title you want for your Page instead and refresh.
For a specific Phone Call like: Hanabi Festival you should use: Hanabi_Festival instead!
Please pay attention to use the exact Call name as ingame!
Be careful everything is case sensitive!
Website links use _ instead of space!
2. Load the Phone Call Template, it's right on top
3. Important to fill out correctly:
|character=
The Character should have the exact character name like: Kiro or Victor or Lucien or Gavin
Be careful everything is case sensitive! Or they respecitve Page won't recognize it!
|obtain=
There are ususally only 4 ways to obtain a Phone Call:
- Obtained Karma
- Star Up: Three Stars
- Star Up: Four Stars
- Evolution
So just write it down:
|obtain=Obtained Karma
|requiredKarma=
Here you use the the Title of the Karma you want to be connected with the Phone Call.
For example: Kiro: Dazzling Thoughts
So you write:
|requiredKarma=Kiro: Dazzling Thoughts
see Kiro: Dazzling Thoughts
The required Karma should be only one! Be careful to use the exact Karma name as ingame or it won't be recognized.
Don't forget to add the youtube video, behind |video=
You can find all recent Call videos (with permission from u/tapiocayumyum) on this channel: Ren Ren Phone Call Playlist
or use your own ;)
The end result should be something like this:
|video=<youtube>kGNtpwgUAx0</youtube>
The stuff written between
<youtube></youtube>
is the latter part of the youtube URL. Therefore what's written behind
https://www.youtube.com/watch?v=
4. Preview the Page before really saving it!
5. Go back to the Phone Page
On the top right corner there is Actions in the menu, click: Purge cache
Tada: your uploaded Call should be displayed!
I want to create a SMS for my Guy
Here is the list of all already created SMS: List of SMS
1. Create a new Page:
use this link:
https://mrlove.wiki.gg/wiki/index.php?title=My_new_PAGE&action=edit&redlink=1
Replace: My_new_PAGE with the Title you want for your Page instead and refresh.
For a specific SMS like: Helios SMS: Thank You you should use: Helios_SMS:_Thank_You instead!
Please pay attention to use the exact SMS name as ingame! But since the names can be ambiguous, we always add the character to whom the SMS belongs to.
Be careful everything is case sensitive!
Website links use _ instead of space!
2. Load the SMS Template, it's right on top
3. Important to fill out correctly:
|category=
The Category is the Tab on the Phone SMS List, so you should pick either Kiro, Gavin, Lucien, Victor, Shaw, or Other
|character=
The Character should have the exact character name like: Kiro or Victor or Lucien or Gavin, but can also belong to irregular characters like Unknown or Helios or Shaw
Be careful everything is case sensitive! Or they respecitve Page won't recognize it!
|type=
There are usually only 4 types of SMS:
- Karma
- Plot
- Company
- Daily
So just write it down:
|type=Karma
|requiredKarma=
Here you use the the Title of the Karma you want to be connected with the SMS.
For example: Kiro: Reflection
So you write:
|requiredKarma=Kiro: Reflection
see Kiro: Reflection
The required Karma should be only one! Be careful to use the exact Karma name as ingame or it won't be recognized. If the SMS is not connected to any Karma, just leave it empty.
|obtain=
There are ususally only 4 ways to obtain a SMS whose Type is Karma:
- Obtained Karma
- Star Up: Three Stars
- Star Up: Four Stars
- Evolution
So just write it down:
|obtain=Obtained Karma
For any other Type just leave it empty
Everything behind the
|script=
Is the actual chat between the characters, since the response reply pattern is pretty irregular for each sms, I've decided it's the easiest to write it down in Dialogues.
For a single row without any options, simply use this:
{{Dialogue row||}}
The end result should be something like this:
{{Dialogue row|Kiro|Thanks for letting me have the Batman.}}
For multiple response reply options use this:
{{Dialogue choice|
* Option 1
:{{Dialogue row||}}
:{{Dialogue row||}}
* Option 2
:{{Dialogue row||}}
:{{Dialogue row||}}
* Option 3
:{{Dialogue row||}}
:{{Dialogue row||}}
}}
The end result should be something like this:
{{Dialogue choice|
* Option 1
:{{Dialogue row|MC|Well, you like it, so it's all yours!}}
:{{Dialogue row|Kiro|Now that I've got Batman, my superhero squad is almost complete!}}
* Option 2
:{{Dialogue row|MC|No need to thank me. It's no biggie.}}
:{{Dialogue row|Kiro|It's imporant to me, though! My superhero squad is almost complete!}}
* Option 3
:{{Dialogue row|MC|I like Batman too, actually. I was almost tempted to just keep him for myself.}}
:{{Dialogue row|Kiro|Eh? Then wouldn't I be taking yours? I won't feel as good about having the full set in that case.}}
}}
Occasionally, all or part of the reply is the same regardless of the option. If so, include it as a single row after the related choices, like this:
{{Dialogue choice|
* Option 1
:{{Dialogue row|MC|I was learning stuff from other groups.}}
:{{Dialogue row|Kiro|You sure took a long time to see my text——guess you must have learned a lot.}}
* Option 2
:{{Dialogue row|MC|I happen to be looking for you too.}}
:{{Dialogue row|Kiro|Wow, we’re telepathic!}}
* Option 3
:{{Dialogue row|MC|I kind of wandered off...}}
:{{Dialogue row|Kiro|How did that happen, silly?}}
}}
{{Dialogue row|Kiro|I'm here on the street with the taco vendor. Should I send my assistant to pick you up?}}
4. Preview the Page before really saving it!
5. Go back to the Phone Page
On the top right corner there is Actions in the menu, click: Purge cache
Tada: your uploaded SMS should be displayed!
I want to add a Normal/Elite Stage Mission
Here you can find the List of all already existing Normal Missions and Elite Missions
To add a new one.
1. Create a new Page:
use this link:
https://mrlove.wiki.gg/wiki/index.php?title=My_new_PAGE&action=edit&redlink=1
Replace: My_new_PAGE with the Title you want for your Page instead and refresh.
For a normal Mission like: Main Story (Normal): 1-2 you should use: Main_Story_(Normal):_1-2 instead!
For a elite Mission like: Main Story (Elite): 1-2 you should use: Main_Story_(Elite):_1-2 instead!
Please pay attention to write the name in the exact same style as the rest!
Be careful everything is case sensitive!
Website links use _ instead of space!
2. Load the Mission Template, it's right on top
- Main Story (Normal) Story Template
- Main Story (Normal Mission Template
- Main Storly (Elite) Mission Template
choose the appropriate one ;)
3. Important to fill out correctly:
|chapter=
|stage=
For example if you're adding Elite Mission 1-2 you write:
|chapter=1 |stage=2
If you click on a shooting mission it actually has a name, story missions don't have names so leave it empty.
|name=
For example:
|name=A Trip with Idol I
Then there are the links to the previous and next Mission, so people can navigate without problems, please use the exact Title of their Pages!
|previous=
|next=
For example:
|previous=Main Story (Elite): 1-1 |next=Main Story (Elite): 1-3
The drops are the rewards for shooting Missions, story missions don't have any.
|drops=
Use the exact ingame Name of the Material item, for example:
|drops=Victor's Red Wine
Then two required Attributes: Decision, Creativity, Affinity and Execution.
|attribute1=
|attribute2=
For example:
|attribute1=Affinity |attribute2=Creativity
The rest is optional, you can figure out how to fill them in, by Editing other existing Missions and look what's written in them.
4. Please preview before really saving it!
I want to update the Front Page News
1. To update the Youtube Video, Edit this page: Mr Love Queen's Choice Wiki/New Content
You see some code like this:
<youtube>UPvogp0gY-M</youtube>
It's the latter part of the youtube URL. Therefore what's written behind https://www.youtube.com/watch?v=
Simply change it with the most recent one they have on their sites channel: Mr Love: Queen's Choice Youtube Channel
2. To update the Recent Events, Edit this page Mr Love Queen's Choice Wiki/News
You see code like this:
<div class="new-content"> <div class="new-content-title">Events</div> [https://listlesstranslations.wordpress.com/2020/02/02/box-office-redeem-event-victor-dim-light/ Box Office Redeem Event – Victor: Dim Light]</br> [https://listlesstranslations.wordpress.com/2020/01/30/sr-kiro-gameplay-box-office-contest-store/ SR Kiro: Gameplay – Box Office Contest Store]</br>
They're simple Links to Listless Leech Blog: https://listlesstranslations.wordpress.com/
See also: How to link to an external webside
3. To update the Recent Karma, Edit this page Mr Love Queen's Choice Wiki/News
You see some code like this:
<div class="new-content-title">Karma</div>
{{Karma icon|Kiro: Gameplay|text=1|size=70px}}
{{Karma icon|Gavin: Lightbath|text=1|size=70px}}
Each line starting with {{Karma icon| represents a Karma displayed on the front page. So copy paste it, if you want more. Or delete some, if there are currently less new Karmas. In this example there are 2 Karmas.
For the new Karma to be displayed, they have to be created first (see I want to add a new Karma to my Guy). Then you just enter the full title of the Karma Page instead, like Kiro: Gameplay or Gavin: Lightbath. Leave everything else as it is.
4. For the Dates, Rumors&Secrets, Phone Calls, ASMR or Enchantments, Edit this page Mr Love Queen's Choice Wiki/News
You see code like this:
<div class="new-content-title">Unlockables</div>
{| class="wikitable" style="margin-left: auto; margin-right: auto;"
! New Dates || New Rumors&Secrets || New Phone Calls
|-
| [[Castle Date]]
| [[After Tomorrow]]
| [[The Best Gift]]
|}
</div>
The whole thing is a table, see How to use a Table
Those are simple links to their Repsecitve Pages, see How to link from Page A to Page B
In this example: Castle Date or After Tomorrow or The Best Gift
5. For the Date, Rumor or Phone Call to be displayed they have to be created first. See: I want to create a Date for my Guy and I want to create a Phone Call for my Guy
6. Preview the Page before really saving it!
7. For the changes to be shown on the front page, click Actions and then Purge cache.
Basics
General MediaWiki Help
This Wiki uses MediaWiki as a base, so a lot of formatting and technical how-to can be found on the MediaWiki site here: https://www.mediawiki.org/wiki/Help:Contents
This includes things like how to make tables, lists, how to link, displaying images, using templates, etc.
If you're unfamiliar with Wiki editing, using this site as a guide and side reference for understanding how to use syntax and general Wiki standards will be immensely helpful.
How to delete a Picture or Page
Only Administrators can delete pages to prevent potential vandalism.
There is a Template
{{Delete}}you can write this to any page or file, and mark it for deletion, but only the Admin can actually do it, so you might need to contact one of the Administrators after a while.
How to upload a Picture
Upload a single File
- Go this page: Special:Upload
- It already has all further instructions
Upload multiple Files
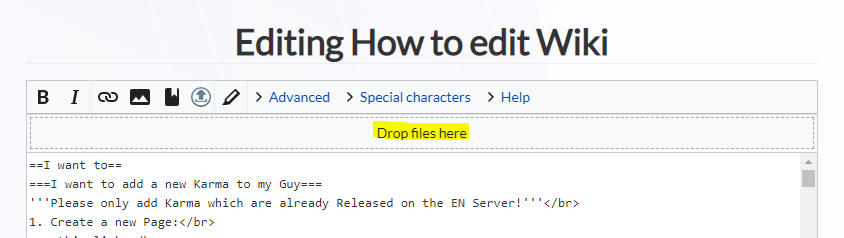
Every time you edit or create a page, there is a grey line right on top of the editor with white text: Drop files here
You simply drag&drop the bulk collection of files and then click upload all, it takes a while so be patient for all lines to become green!
Picture not showing up
If you want to see the Picture you uploaded and linked and it doesn't show for some reason.
On the top right corner there is Actions in the menu, click: Purge cache
Tada: your uploaded Picture should be displayed!
Still not showing up? Check if it's the right format as written in the page. We usually use only PNG, so it might be that you accidentally uploaded it as JPG, so just edit the page to the correct file name with the correct format or reupload the picture.
New version of Picture still shows the old one
There is indeed a problem that the browser never updates the newest version of any pictures, the cookies are stored forever. You can either try force refreshing your browser's cache using Ctrl+Shift+R or Ctrl+F5, or you might need to delete the cookies with the name:
- static.miraheze.org
- miraheze.org
- mrlove.wiki
You can also check the page in incognito mode, then it should display the appropriate one.
How to add a Youtube Video
Please only verified videos where you got permission first from the owner!
Simply write following:
<youtube>uGTMDaKEvBM</youtube>
The stuff written between
<youtube></youtube>
is the latter part of the youtube URL. Therefore what's written behind
https://www.youtube.com/watch?v=
Preview the Page before saving it!
How to create a new Page
Use this link:
https://mrlove.wiki.gg/wiki/index.php?title=My_new_PAGE&action=edit&redlink=1
Replace: My_new_PAGE with the Title you want for your Page instead and refresh.
Be careful everything is case sensitive!
Website links use _ instead of space!
How to link from Page A to Page B
Simply Edit Page A and write:
[[Title of Page B]]
For example if you want to link to:
Box Office Contest
you write:
[[Box Office Contest]]
Be careful everything is case sensitive!
If you want to link to Box Office Contest but display Meow instead you write this:
[[Box Office Contest|Meow]]
Result: Meow
If you want to link to a specific Sub-Header of the Box Office Contest you write this:
[[Box Office Contest#Box Office Store]]
Result: Box Office Contest#Box Office Store
So if you want to link to a Sub-Header of the Box Office Contest, but display only the Sub-Header, you need to write this:
[[Box Office Contest#Box Office Store|Box Office Store]]
Result: Box Office Store
If the Page doesn't exist yet:
Blubb
It will be displayed as Red Link and prompt you to create it by clicking on it. It's also a simple way of creating new pages.
How to link to an external webside
To link to an external website like:
https://www.google.com
You write the following:
[https://www.google.com https://www.google.com]
Note that the first space separates the actual link from the thing displayed on the page. So if you want to redirect to google but display Meow Blubb instead: Meow Blubb
you write this:
[https://www.google.com Meow Blubb]
How to use an Icon
To use an Icon, it has to be already created as a Page which uses the Icon Template: Template:Icon
like the Currency Template: Special:CargoTables/Currency
or like the Material Template: Special:CargoTables/Materials
or like the Event Material Template: Special:CargoTables/EventMaterials
or like the Karma Template: Special:CargoTables/Karma
or like the Expert Template: Special:CargoTables/Experts
For example to use the Film Icon: ![]() Film
Film
You simply write:
{{Icon|Film}}
If you want to write Plural like: ![]() Films
Films
You simply write:
{{Icon|Film}}s
To use a Currency Icon: ![]() 2-Star Training (Random)
2-Star Training (Random)
You simply write:
{{Icon|2-Star Training (Random)}}
To use a Material Icon:
You simply write:
{{Icon|Chicken Box}}
To use a Expert Icon:
You simply write:
{{Icon|Karyu}}
To use a Karma Icon:
You simply write:
{{Icon|Kiro: Beach}}
If you want to display as well the name of the Karma, write this:
{{Karma icon|Kiro: Beach|text=1}}
result will be:
Please pay attention that the names are case senstive!
If the Icon doesn't exist yet, it will be only displayed as normal Text.
If you want to only show the Picture of the Icon without the text like: ![]()
You have to first know the exact name of the File associated with the Icon by visiting the respective page: Film
Edit it and copy the id behind the Template.
For Film its:c_man_energy_big
So now simply use in your page:
[[File: c_man_energy_big.png|40px]]
For a Material like Gift the id is: 111042
So to display only the picture: ![]()
use the following in your page:
[[File: 111042.png|40px]]
or
[[File:111042.png]]
But it will be in original size then! You can try different px numbers to adjust in Show preview till you like it. See also the instructions for Pictures: Special:Upload
How to make a List
Simple List like this:
- first row
- second row
- sub element of second row
- another sub element of second row
- third row
- fourth row
You write:
* first row
* second row
** sub element of second row
** another sub element of second row
* third row
* fourth row
I want to make a numbered List:
- first row
- second row
- sub element of second row
- another sub element of second row
- third row
- fourth row
You write:
# first row
# second row
## sub element of second row
## another sub element of second row
# third row
# fourth row
Bold, Cursive, Header, Line Break
Simply mark the text and click on B of the Editor.
Or you can also insert:
'''
infront and behind the section of Text you want bold:
For example:
Here is my bold Text in the middle of something.
You have to write:
Here is my '''bold Text in''' the middle of something.
Cursive or Italic:
Simply mark the text and click on I of the Editor.
It uses only 2 instead of 3 '
Headers work similarly:
==Highest Header== ===Lower Header=== ====Lowest Header====
For a line break use:
</br>
How to use a Table
Basics:
{| means new table
|} means end of table
|- means new row
|| means new column
| means new cell
! means everything behind it will become bold
1. Simple Table:
| First Column Header | Second Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Second Column | First Row Third Column |
| Second Row First Column | Second Row Second Column | Second Row Third Column |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Second Column Header || Third Column Header
|-
| First Row First Column || First Row Second Column || First Row Third Column
|-
| Second Row First Column || Second Row Second Column || Second Row Third Column
|-
| Last Row First Column || Last Row Second Column || Last Row Third Column
|}
or like this, the result would be the same:
{| class="wikitable"
! First Column Header
! Second Column Header
! Third Column Header
|-
| First Row First Column
| First Row Second Column
| First Row Third Column
|-
| Second Row First Column
| Second Row Second Column
| Second Row Third Column
|-
| Last Row First Column
| Last Row Second Column
| Last Row Third Column
|}
2. Folding Table:
Please pay attention to colspan the number is the count of columns!
| Look at this the table: it can unfold :O | ||
|---|---|---|
| First Column Header | Second Column Header | Third Column Header |
| First Row First Column | First Row Second Column | First Row Third Column |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable mw-collapsible mw-collapsed"
! colspan=3 | Look at this the table: it can unfold :O
|-
! First Column Header || Second Column Header || Third Column Header
|-
| First Row First Column || First Row Second Column || First Row Third Column
|-
| Last Row First Column || Last Row Second Column || Last Row Third Column
|}
3. Table with an Icon:
| First Column Header | Second Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Third Column | |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable
! First Column Header || Second Column Header || Third Column Header
|-
| First Row First Column || {{Icon|Film}} || First Row Third Column
|-
| Last Row First Column || Last Row Second Column || Last Row Third Column
|}
4. A table containing a List:
| First Column Header | Second Column Header | Third Column Header |
|---|---|---|
| First Row First Column |
|
First Row Third Column |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Second Column Header || Third Column Header
|-
| First Row First Column
|
* My List in the friggin Middle of the table
* second entry of my list
* last entry of my list
| First Row Third Column
|-
| Last Row First Column || Last Row Second Column || Last Row Third Column
|}
5. A table containing a Column separator:
| First Column Header | Second Column Header | Third Column Header | |
|---|---|---|---|
| First Row First Column | First Row Second Column | First Row Third Column | |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Second Column Header || || Third Column Header
|-
| First Row First Column || First Row Second Column || || First Row Third Column
|-
| Last Row First Column || Last Row Second Column || || Last Row Third Column
|}
6. A table containig a Bold Row
| First Column Header | Second Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Second Column | First Row Third Column |
| Second Row First Column | Second Row Second Column | Second Row Third Column |
| Bold Row First Column | Bold Row Second Column | Bold Row Third Column |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Second Column Header || Third Column Header
|-
| First Row First Column || First Row Second Column || First Row Third Column
|-
| Second Row First Column || Second Row Second Column || Second Row Third Column
|-
! Bold Row First Column || Bold Row Second Column || Bold Row Third Column
|-
| Last Row First Column || Last Row Second Column || Last Row Third Column
|}
7. A table containig a Bold Column
| First Column Header | Bold Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Bold Column | First Row Third Column |
| Second Row First Column | Second Row Bold Column | Second Row Third Column |
| Last Row First Column | Last Row Bold Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Bold Column Header || Third Column Header
|-
| First Row First Column
! First Row Bold Column
| First Row Third Column
|-
| Second Row First Column
! Second Row Bold Column
| Second Row Third Column
|-
| Last Row First Column
! Last Row Bold Column
| Last Row Third Column
|}
8. A table containig a Bold Cell
| First Column Header | Bold Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Second Column | First Row Third Column |
| Second Row First Column | Bold Cell | Second Row Third Column |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Bold Column Header || Third Column Header
|-
| First Row First Column
| First Row Second Column
| First Row Third Column
|-
| Second Row First Column
! Bold Cell
| Second Row Third Column
|-
| Last Row First Column
| Last Row Second Column
| Last Row Third Column
|}
9. A table with Rowspan
Please pay attention to rowspan the number is the count of rows!
| First Column Header | Second Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Second Column | First Row Third Column |
| Added a Row in the friggn Middle of the Table | ||
| Second Row First Column | Second Row Second Column | Second Row Third Column |
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Second Column Header || Third Column Header
|-
| rowspan=2 | First Row First Column
| First Row Second Column
| rowspan=2 | First Row Third Column
|-
| Added a Row in the friggn Middle of the Table
|-
| Second Row First Column
| Second Row Second Column
| Second Row Third Column
|-
| Last Row First Column
| Last Row Second Column
| Last Row Third Column
|}
10. A table with Colspan
Please pay attention to colspan the number is the count of columns!
| First Column Header | Second Column Header | Third Column Header |
|---|---|---|
| First Row First Column | First Row Second Column | First Row Third Column |
| Second Row First Column | Second Row Second Column | Second Row Third Column |
| Added a Row in the friggn Middle of the Table | ||
| Last Row First Column | Last Row Second Column | Last Row Third Column |
the code:
{| class="wikitable"
! First Column Header || Second Column Header || Third Column Header
|-
| First Row First Column
| First Row Second Column
| First Row Third Column
|-
| Second Row First Column
| Second Row Second Column
| Second Row Third Column
|-
| colspan=3 | Added a Row in the friggn Middle of the Table
|-
| Last Row First Column
| Last Row Second Column
| Last Row Third Column
|}
Same named pages
As Example Firework Date → use
{{Disambig}}
Create Redirect Page
#REDIRECT [[page_name]]
I have a question not listed here
Contact the super admin:
- Elaeagnifolia (Discord)
- u/Elaeagnifolia (Reddit)